বিসনেস কার্ড ডিজাইন করুন ফটোশপ সিএস৬ দিয়ে।
আমি আপনাদের আজকে দেখাব যে ফটোশপ এর দ্বারা কিভাবে একটা বিসনেস কার্ড ডিজাইন করবেন। আমি আসা করি আপনি এই পোস্ট টা দেখার পর আপনি নিজেই আপনার নিজের জন্য খুব সুন্দর একটা প্রফেসনাল বিসনেস কার্ড ডিজাইন করতে পারবেন। আসুন শুরু করা যাক,
প্রথম ধাপঃ প্রথমে ফটোশপ ওপেন করুন। তারপর একটি ডকুমেন্ট ওপেন করুন যার width হবে 3.75 inc এবং Height হবে 2.25 inc. (আসলে একটি Business Card এর মূল সাইজ হল 3.5x2 inc আর বাকিটা (0.25 or ¼ inc) হল bleed . এই bleed অংশটি print করার পর কেটে ফেলা হবে।) রেশুলালেশন দিতে হবে 300. (রেশুলেশন টা print এর ক্ষেত্রে খুব গুরুত্তপুরন)। তারপর ok দিন।
দ্বিতীয় ধাপঃ Bleed দেওয়ার জন্য আমরা এখন কিছু Guide ব্যাবহার করব। Guide দেওয়ার জন্য view – show – Guide টি চেক করে দিতে হবে। তারপর view থেকে new guide ক্লিক করুন। তারপর vertical চেক করে 0.125 ok দিন আবার vertical চেক করে 3.625 দিন। তারপর আবার horizontal চেক করে 0.125 এবং 2.125 দিয়ে ok দিন। তাহলে চারদিকে Guide তৈরি হবে।
ব্যাকগ্রাউন্ড লেয়ারের উপরে ডাবল ক্লিক করে ব্যাকগ্রাউন্ড লেয়ারটিকে unlock করে নিন।
ব্যাকগ্রাউন্ড টিকে আমরা Black কালার দিয়ে Fill করতে পারি, এ জন্য Edit-Fill গিয়ে color সিলেক্ট করে #000000 কালারটি ব্যবহার করতে পারি।
এবার আমরা Background এর উপর অন্য একটা image এর আস্তরন দিব। এ জন্য প্রথমে Background layer টি সিলেক্ট করি এরপর image টি open করি এবং Duplicate করে Background layer এর উপর নিয়ে আসুন এবং Ctrl+T press করে free transform করে image টিকে Background এর বরাবর করে Enter press করুন। তারপর image টির Blend Mode overlay করে দিন। তাহলে নিচের চিত্রের মত output পাবেন।
৩য় ধাপঃ এবার এতে আমরা shape ব্যবহার করব। এর জন্য প্রথমে আমরা ডিজাইন টার center বের করতে হবে। এ জন্য Ctrl+T press করে free transform tool টি আনি। এরপর Ruler থেকে একটি guide drag করে নিয়ে ডিজাইন টার center বরাবর আনি। নিচের চিত্রের মত স্থানে বসাই। তারপর free transform tool টি cancel করে দিন।
এবার Polygon Tool টি সিলেক্ট করে sides : 3 সিলেক্ট করে দিয়ে নিচের চিত্রের মত একটি shape আকি।
এবার এটাকে আমরা free transform করে guide সমান করে নিচের চিত্রের মত করে বসাই। এবার shape টিকে Duplicate করি এবং free transform করে নিচের চিত্রের মত করে বসাই।
এবার আমরা shape দুটির কালার change করব। এ জন্য নিচের চিত্রের দেখানো অংশে ক্লিক করুন। তারপর #10793d কালার টি দিয়ে দিন।
তাহলে আমরা নিচের চিত্রের মত output পাবো।
এবার আমরা shape দুটির উপর অন্য একটা image এর আস্তরন দিব। এ জন্য প্রথম shape টি সিলেক্ট করি এরপর image টি open করি এবং Duplicate করে প্রথম shape layer এর উপর নিয়ে আসুন এবং Ctrl+T press করে free transform করে image টিকে shape এর উপর নিচের চিত্রের মত করে shape টির উপর বসান তারপর image টিকে আবার Duplicate করুন এবং ২য় shape টির উপর বসান।
এবার আমরা image টিকে shape টির সাথে clipping mask করে দিব। এ জন্য প্রথম shape টির উপর যে image টি আছে সেটি সিলেক্ট করে তারপর layer- create clipping mask (Alt+ctrl+G) দিলে image layer টি shape টির সাথে clipping mask হয়ে যাবে।
এবার image টির Blend Mode overlay করে দিন। এভাবে আমরা ২য় shape টিও clipping mask করে দিব।
Blend Mode overlay করে দিব। তাহলে নিচের চিত্রের মত output পাবো।
Blend Mode overlay করে দিব। তাহলে নিচের চিত্রের মত output পাবো।
৪র্থ ধাপঃ এবার আমরা নাম যোগ করব, এ জন্য আমরা প্রথমে Type Tool(T) সিলেক্ট করব font: myriad pro Size: 30 Color: ffffff ডিজাইন টার বাম পাশে উপরে আমরা নাম টা লিখব ঠিক নিচের চিত্রের মত।
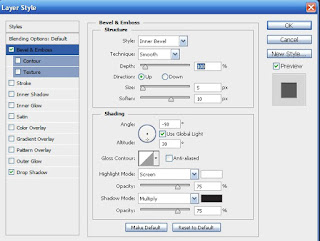
এবার এ লেখাটিতে আমরা layer style ব্যবহার করব। text layer টি সিলেক্ট করে নিচের মত করে দিন। নিচের চিত্রের দেখানো অংশে ক্লিক করে layer style menu টি নিয়ে আসুন তারপর নিচের মত করে দিন।
Bevel & Emboss:
Drop Shadow:
নিচের চিত্রের মত করে দিন।
৫ম ধাপঃ এবার আমরা skill যোগ করব। এ জন্য আমরা প্রথমে Type Tool(T) সিলেক্ট করব font: myriad pro Size: 15 Color: ffffff ডিজাইন টার বাম পাশে নামের ঠিক নিচে skill টা লিখব ঠিক নিচের চিত্রের মত।
এবার এ লেখাটিতে আমরা layer style ব্যবহার করব। skill layer টি সিলেক্ট করে নিচের মত করে দিন।
Bevel & Emboss:
নিচের চিত্রের মত করে দিন।
নিচের চিত্রের মত করে দিন।
Drop Shadow:
তাহলে আমরা নিচের চিত্রের মত output পাবো।
৭ম ধাপঃ এবার আমরা phone number; Email; website যোগ করব। এ জন্য প্রথমে Type Tool(T) সিলেক্ট করব font: myriad pro Size: 12 Color: ffffff ডিজাইন টার ঠিক নিচে ডান পাশে লিখব,ঠিক নিচের চিত্রের মত।
এটা হল আপনার ফাইনাল ডিজাইন
এভাবে আরও ভাল ভাল ডিজাইন আপনি Photoshop দিয়ে করতে পারবেন।
তারপর ও যদি কেউ না বুঝেন তাহলে নিচে আমার একটা ভিডিও দেয়া আছে ওটা দেখে নিতে পারেন।
→ Inshot Video EditorTutorials
তারপর ও যদি কেউ না বুঝেন তাহলে নিচে আমার একটা ভিডিও দেয়া আছে ওটা দেখে নিতে পারেন।
→ Inshot Video EditorTutorials









































কোন মন্তব্য নেই